结合主流脚手架使用
使用 create-react-app 或 vue-cli 初始化项目:
# CRA
npm init react-app my-app
# Vue CLI
npm i @vue/cli -g
vue create my-app项目根目录创建文件 webpack.config.js:
// CRA
module.exports = require('react-scripts/config/webpack.config')('development');// Vue CLI
module.exports = require('@vue/cli-service/webpack.config');好了,就这些 🎉
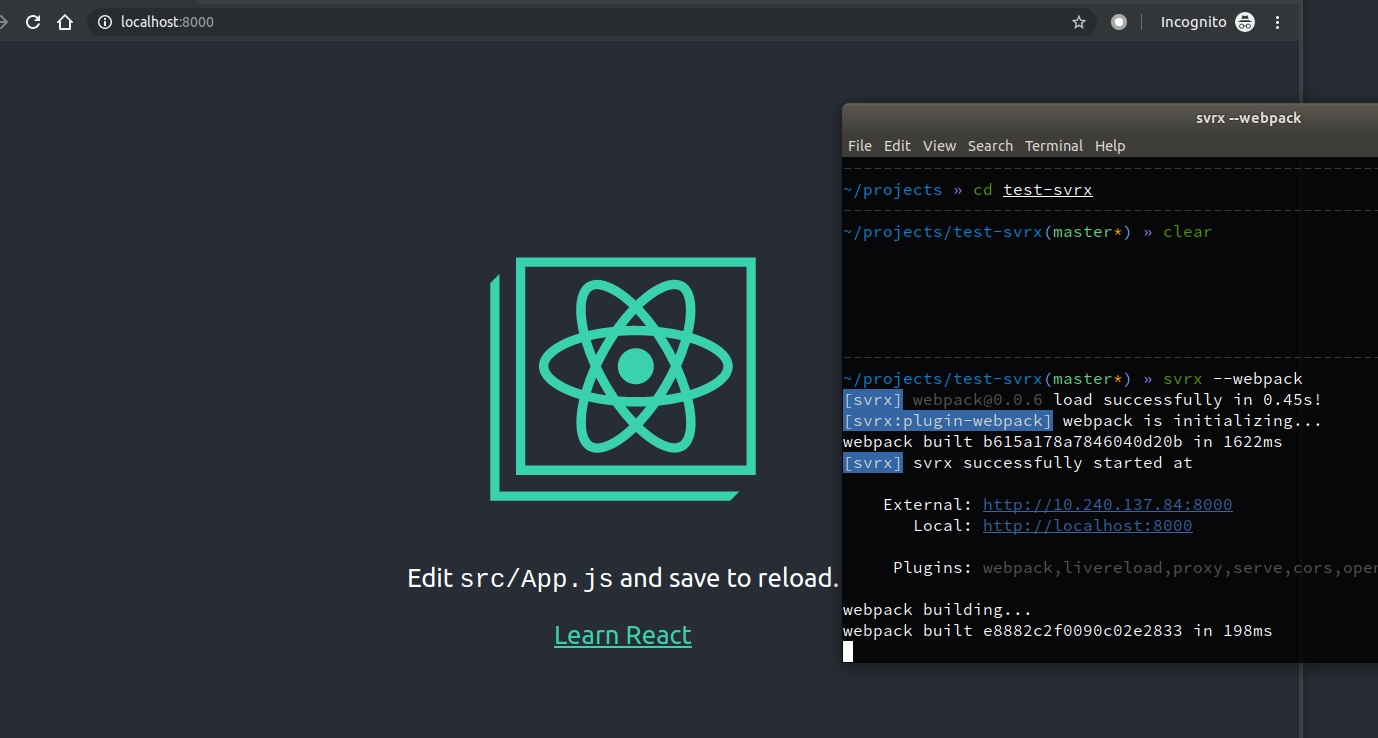
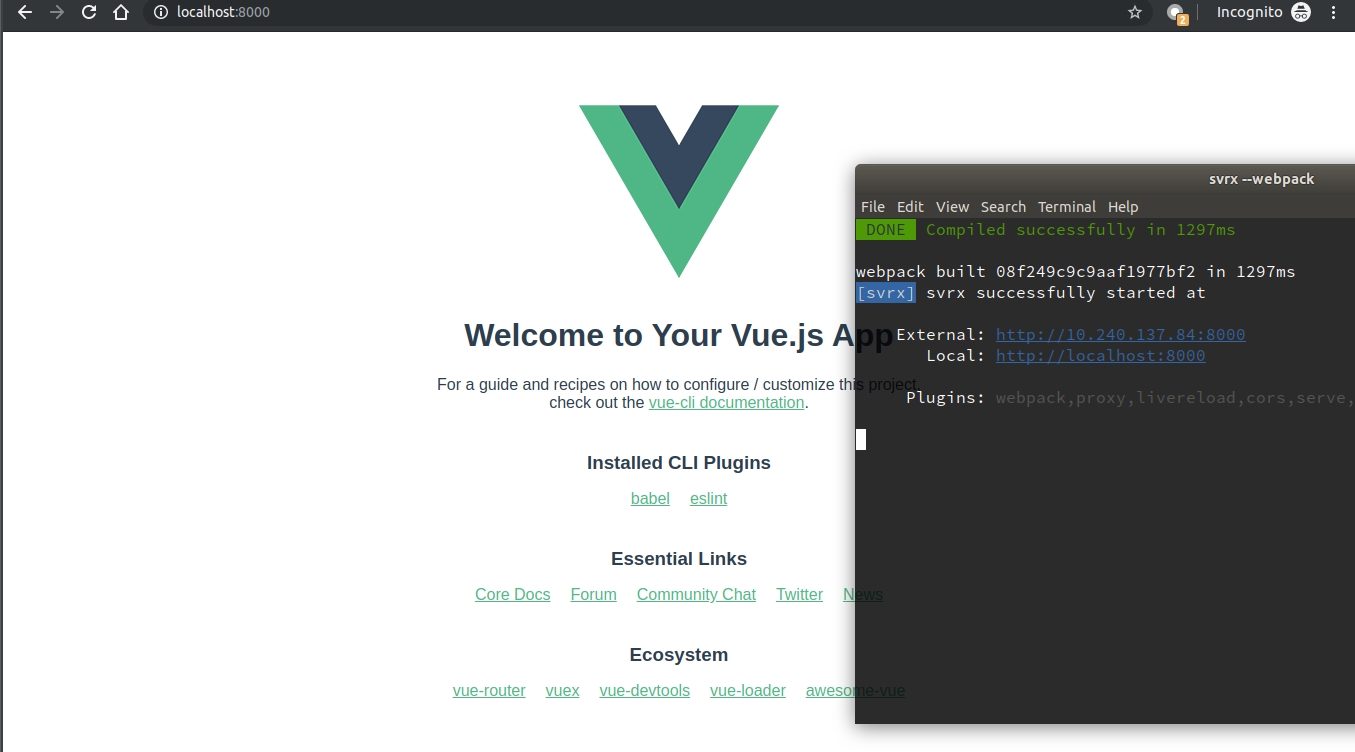
svrx --webpack

结合 插件 使用更香哦 (ˇˍˇ)
Last updated
Was this helpful?